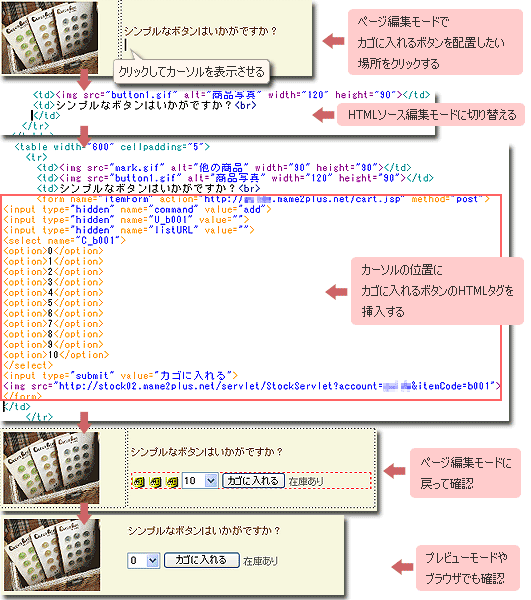
画像を使用した送信ボタンを作成 src="" URI ボタンに使用する画像のURIを指定 name="" 文字列 部品の名前を指定 alt="" テキスト 画像の代わりになるテキストを指定 align="" top、middle、bottom、 left、right 画像に並ぶテキストの位置を指定 (非推奨属性)Top 、 middle 、 bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。HTMLエディタ ボタン機能一覧 ・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。 ・入力文字を範囲選択してボタンをクリックすると、文字の装飾やリンクを付けることができます。 ・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。 カテゴリーから検索する

非推奨 ビジュアルエディター Htmlタグ挿入ボタン Wordpress 有料テーマ Emanon Pro
Html ボタン 画像 挿入
Html ボタン 画像 挿入-画像引用:Code My UI ボタンをクリックするとなんとボタンがトラックに変身して、配送手配に。おもしろいデザインですね。JavaScriptを駆使したアニメーションボタンの事例として参考になります。(CodePenリンク) 色々できそうなマルチメニューボタン画像用htmlタグの記載方法 htmlタグを使用する場合は全体を {{{ と }}}で囲って下さい。 __href__ の位置に画像のパスが挿入されます(拡大サイズ)。 __thumb__ の位置にサムネイル画像のパスが挿入


画像アイコンのボタンを作成する Css Tips
Mar 12, 19 · 特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。HTMLとCSSで、表示画像の裏に影になる背景画像を設置し、 2枚の画像をズラして表示されるように、配置する方法もあります。 ズラすと考えるからネガティブpositionで設定する方が多いようで、 不具合で苦労している記事を見かけます・・・画像を用意する まずは、挿入したい画像を用意します。画像の保存場所は前述の作業フォルダ「マイドキュメント¥web¥img」の中に保存してください。 画像の種類を見極める 一口に画像と言っても、インターネットで扱える種類は数種類あります。
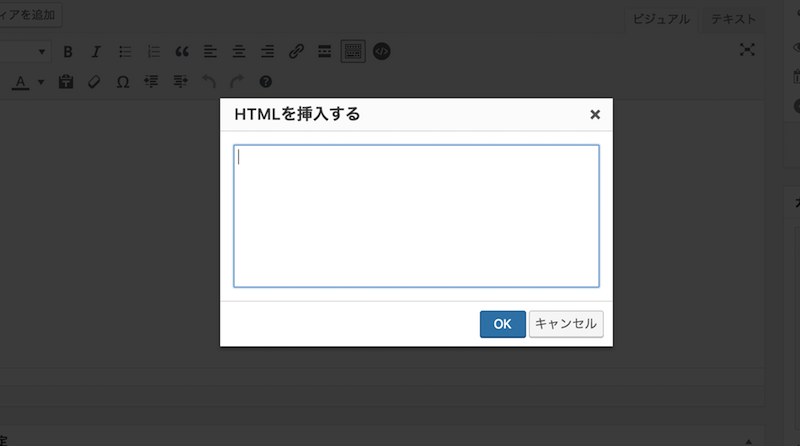
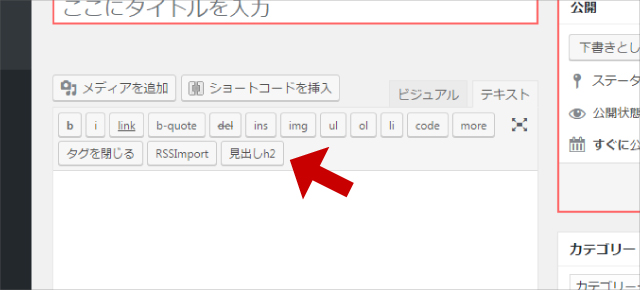
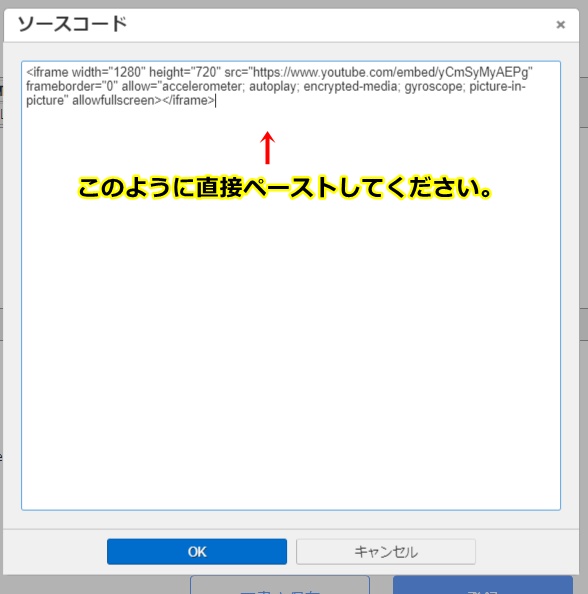
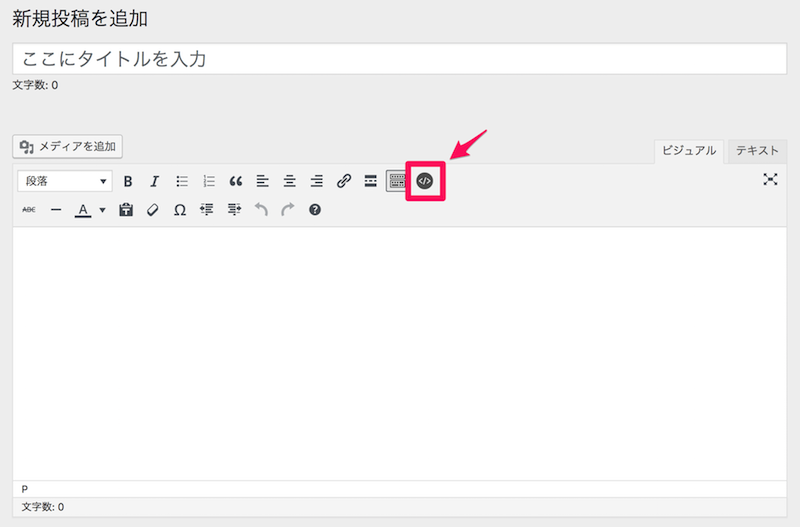
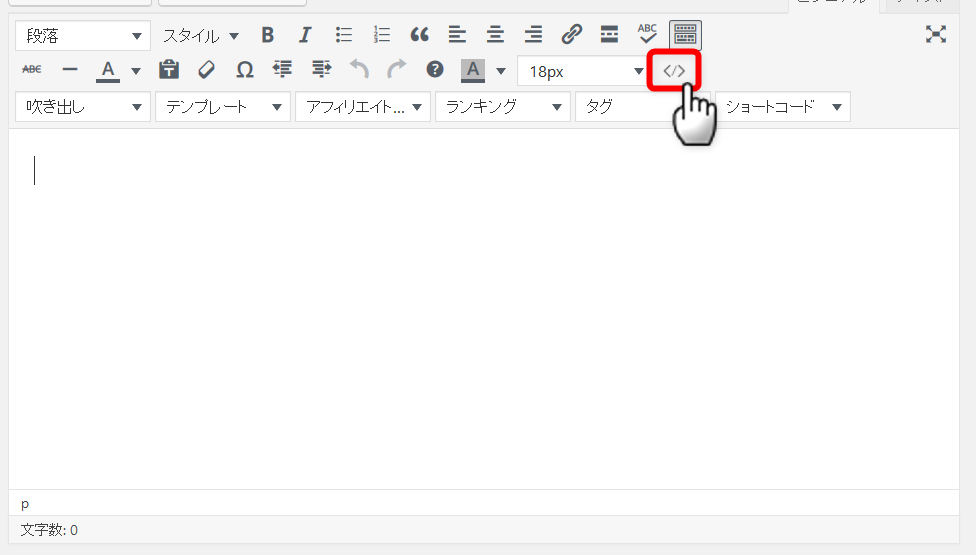
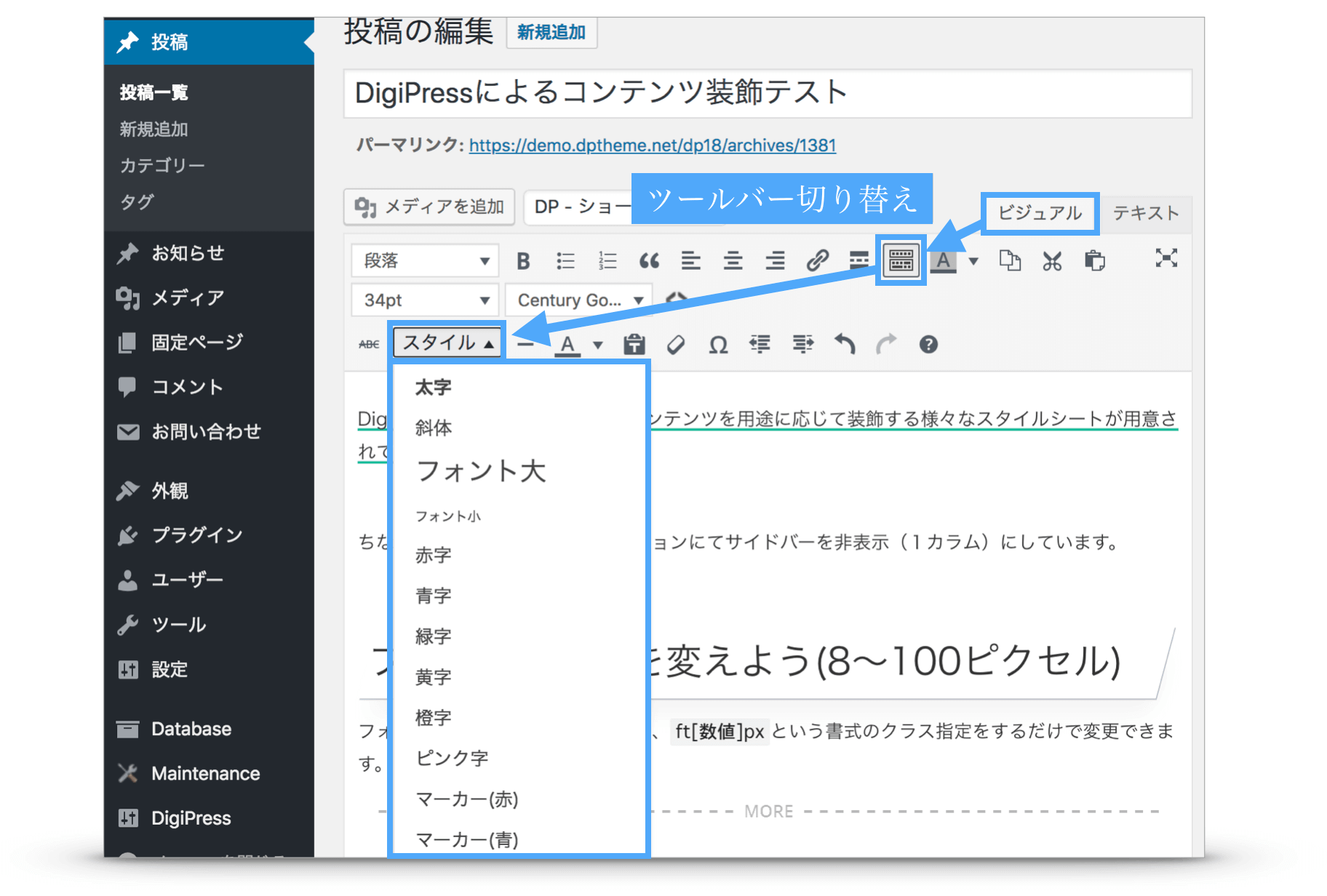
Jun 06, 18 · 下記図をの矢印で示したボタンが、htmlタグ挿入ボタンです。 「htmlを挿入する」と表記されたモーダルウィンドウが表示されます。 挿入したいhtmlをテキスト枠内に入力しokボタンをクリックします。下記のサンプルでは、a8のアフェリエイトタグを挿入しています。HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、input要素で作るボタンを紹介しましたが、ボタンを作るbutton要素というものもあります。 今回は、フォームの部品の中で、button要素で作るボタンについてまとめます。HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng
画像のURLの調べ方 さて 肝心の画像のURLはどうやって調べるのか という疑問がでてくると思います。 画像のURLは Windowsの場合は 画像の上にカーソルをもっていって 右クリックし メニューからプロパティを選ぶと 画像のURLがわかります。複数の背景画像を重ねる方法 一枚のみの背景画像 backgroundimage url("https//placeholdjp/1024x768png");4 オブジェクトの挿入・編集 画像の挿入・編集 キャンバスに画像を配置しよう 画像を挿入するには、次の3とおりの方法があります。 ・画像素材から選んで挿入する ・型番専用の画像素材から選んで挿入する ・パソコンに保存された画像を読み込んで



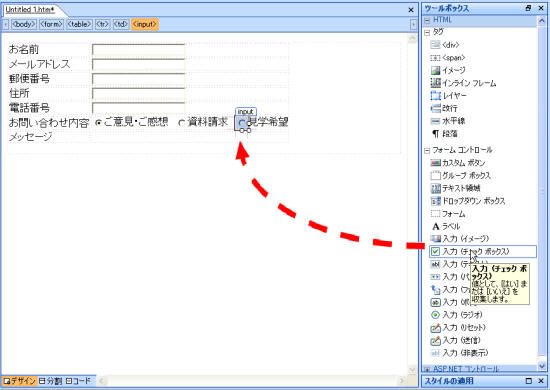
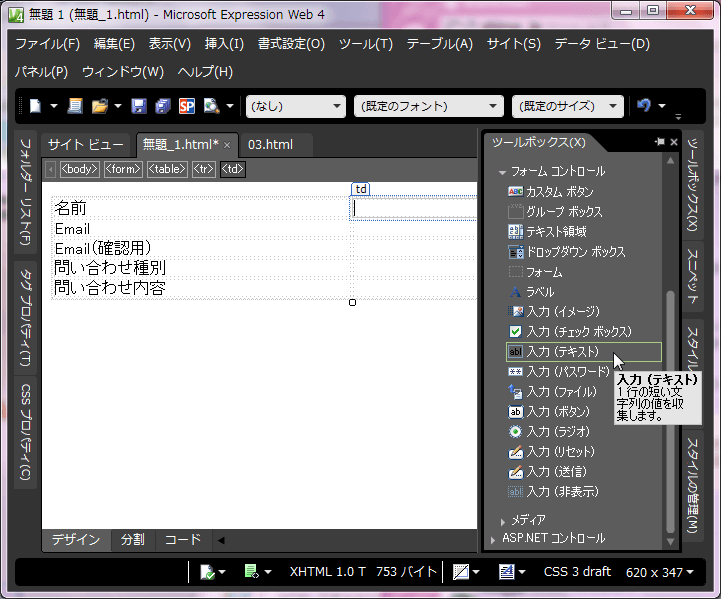
Expression Web フォームの作成 フォームフィールドの挿入



Wordpressテーマcocoonの Html挿入 という機能がいかに素晴らしくて魅力的で便利
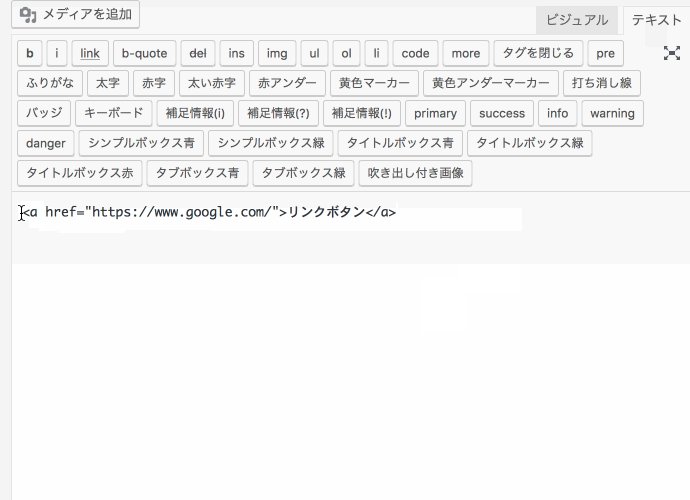
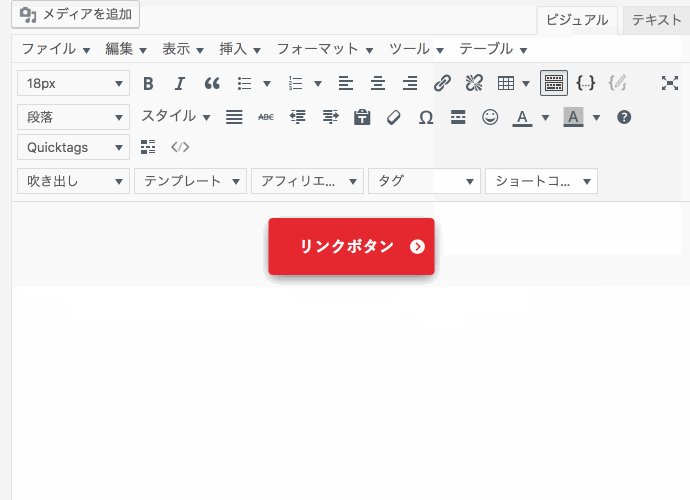
Apr 18, · HTMLで画像の挿入 HTMLで画像を挿入する方法は以下の通りです。 今回の場合は画像の名前を『catjpg』として、imgフォルダに格納しています。 なので、ファイルパスは『img/catjpg』となります。編集画面内で画像を表示したい場所にカーソルを置き、「画像の挿入/編集」を押します。 画像をエディタ内で利用する方法は 2つ あります。送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素のtype属性の値にimageを指定すると、画像ボタンを作成することができます。



No 02 Htmlの挿入 Indesign Cs6 勉強部屋 Study Room



Html Css 画像をボタンとして使う方法 押した感を出してみる 衣食住よりプログラミング
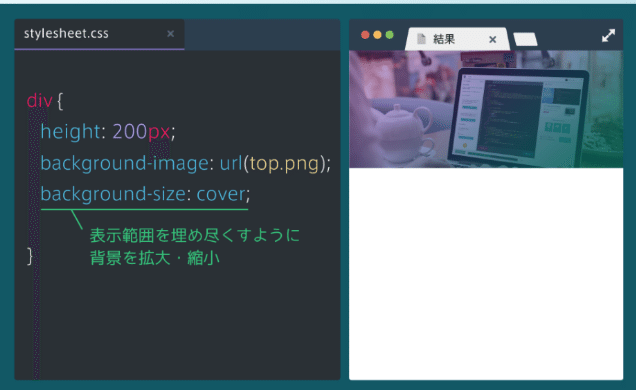
Jan 11, 19 · CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル CSSから画像の表示8 Tab キーを押して「OK」ボタンに移動してEnter キーを押すと、あいさつ文が挿入されます。 画像の挿入 HTML形式のメールには画像を挿入することができます。あらかじめメール本文の中で画像を挿入したい場所にカーソルを移動させ、次の操作を行います。 1トップ >> 応用編インデックス 画像を挿入するときは、挿入したい位置にカーソルを置いて、「画像ファイルの挿入」ボタン をクリックします。 実際にホームページを作成する場合は、挿入した写真の横へ説明文などの文字を配置することが多いと思います。



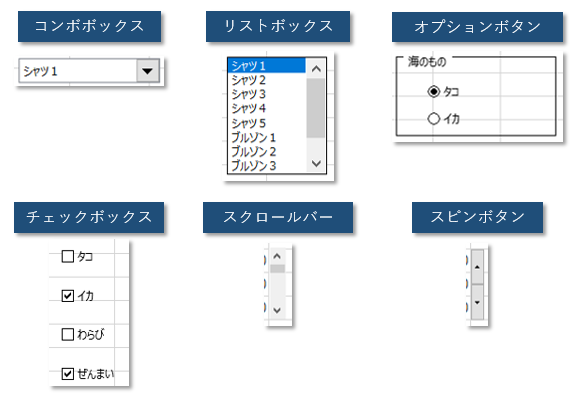
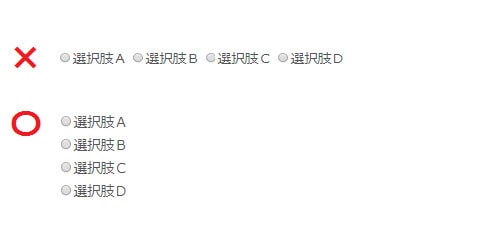
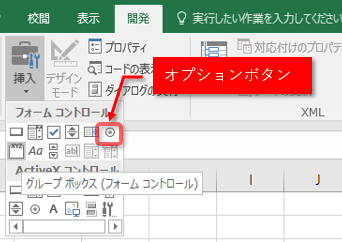
オプションボタン ラジオボタン の設置 基本 Tschoolbank 作 るバンク


画像アイコンのボタンを作成する Css Tips
次に背景画像を表示したいファイルの、 内に下記を追加記述 全て変更したら、 ブラウザで表示確認 または、F5キーで更新。 画像とHTMLテキストをアップロードテーブルの ~ 間に を挿入します。 背景画像として挿入する時と異なり、 ~ 内にしかテキストや画像を挿入できません。2. 画像を挿入する リセットボタンとして使用したい画像を、ページの適当な位置に挿入します。 この画像は挿入後は不要ですので、設定後はページから消しておきます。 ! 画像ファイル自体は削除しないで下さい。 3. 画像をコピーする



Htmlビルダー 変数の使用方法



この商品について問い合わせる ボタンを設置してフォーム1つで問い合わせを受ける方法 Movabletype Net 活用ブログ
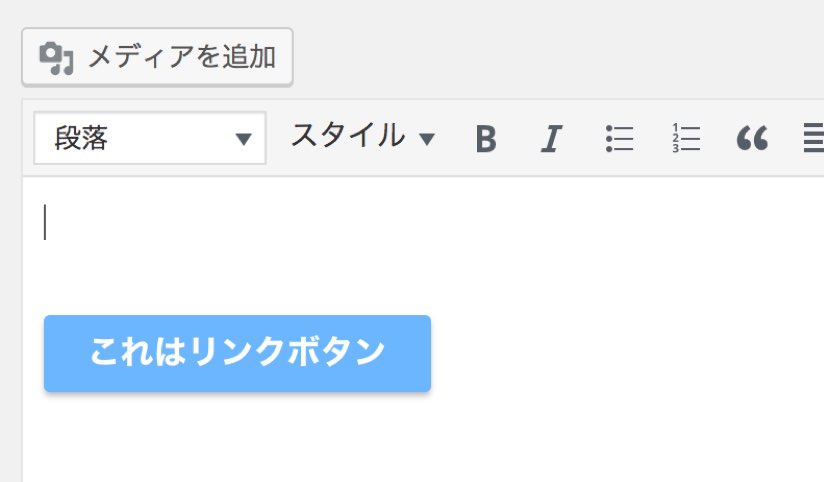
② 画像を挿入したい場所 ("見出し6です"の上の空白部分) にマウスを置きクリックします。構文 タグはHTMLボディー内に記述します。 構文は以下の通りです。 画像ファイル名はtestgif等と指定します。 PNG形式であればtestpng、JPEG形式であればtestjpgになります。 異なるディレクトルのファイルを指定する場合はimage/testgifと指定するとimageディレクトリ配下のtestgifファイルを指定しロゴや画像が挿入されたファイルを開くと構文エラーが出る時の対処 そのためにエラーメッセージを選択しエラー行を表示ボタンをクリックする。 html ソース画面が表示され該当の箇所が反転表示されます。 html ソースで、該当箇所を選択し、削除し



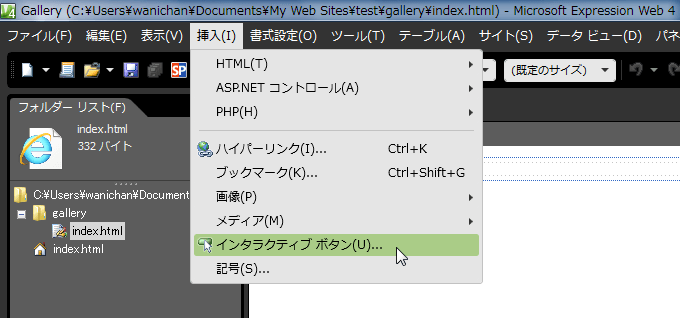
Expression Web 4 インタラクティブボタンを挿入するには



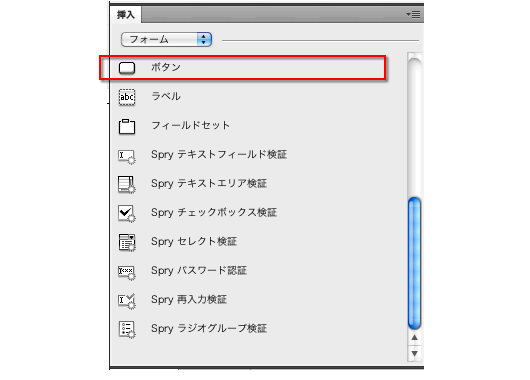
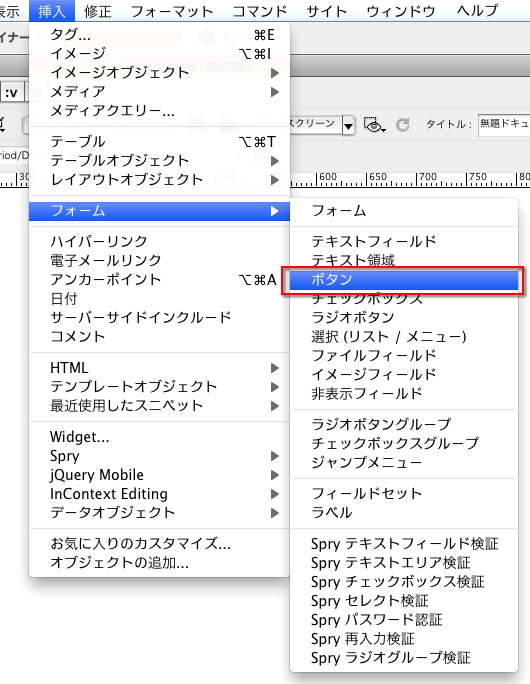
入力フォーム ボタン を作成するには Dreamweaverのはじめかた Dreamweaver Cs5 5編
二枚以上の背景画像 backgroundimage url("https//placeholdjp/300x300png"), url("https//placeholdjp/1024x768png");挿入する写真は素材集から選び、サイズは 700 x 300 になるよう切り取る。 写真を挿入する 画像を挿入する位置を指定します。 ページ tophtml を開きます。 トップ画像と入力した文字の後ろをクリックします。 画像の挿入位置を指示Mar 15, 17 · THML初心者向けに、imageタグ を使って画像を表示する方法を解説した記事です。imgタグと一緒に使用する、src属性、alt属性、title属性の使い方も紹介。サンプルコードを使って実践してみましょう。



フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog



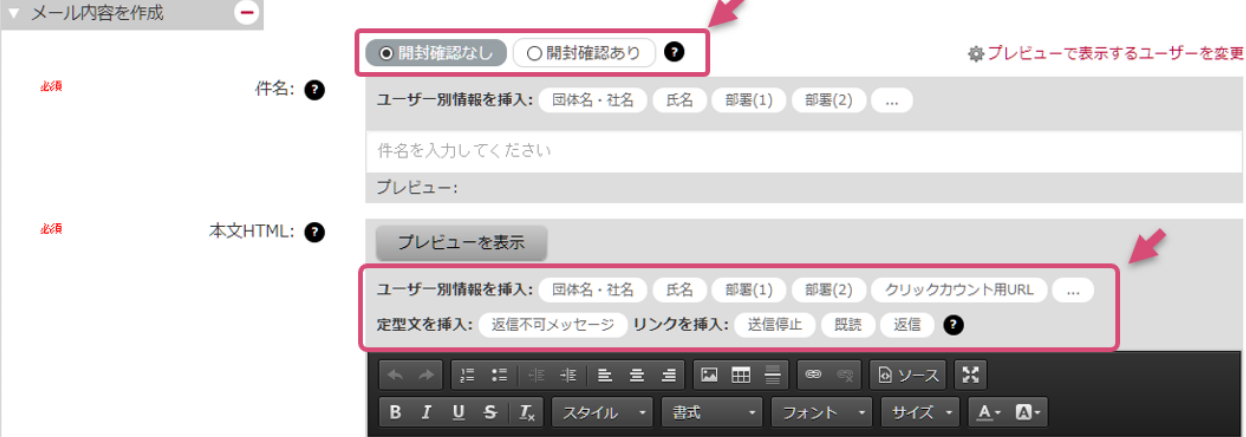
Htmlメール 画像のリンク先にクリック測定の設定を行いたい よくあるご質問 Faq 株式会社アプト
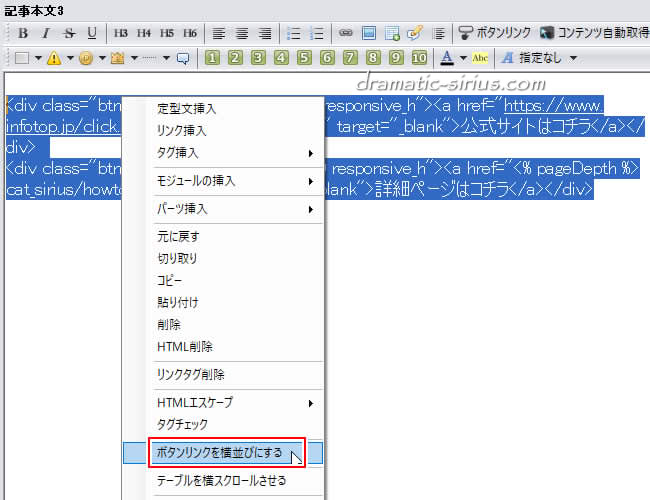
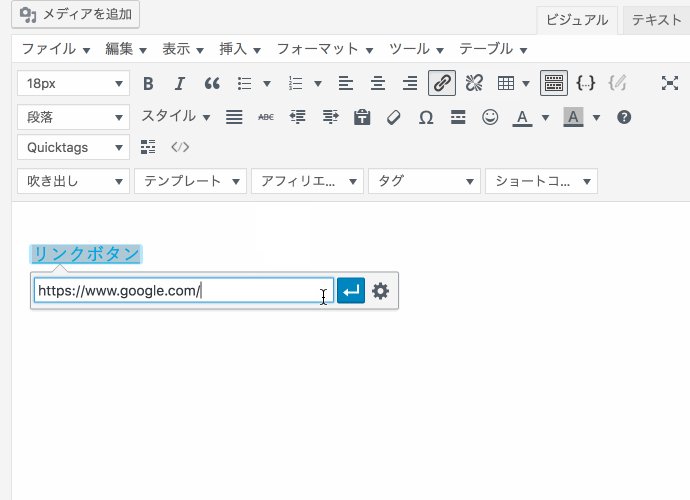
BUTTON BUTTON ボタンを「真ん中に寄せて配置したい」という場合には、ボタンのショートコードを center〜 /centerではさみます。 横に並べたボタンが複数ある場合には、複数のショートコード全体をはさみます。 中央寄せ center btn href="~" class="~" yokoボタン /btn btn href="~" class="~" yokoボタン /btn /center画像の挿入 ① 前のステップに続き、編集中の (X)HTML ページを 「ページ編集」 画面で開きます。 編集ページ: hpb69_sample00html;次に、画像挿入ボタンをクリックします。 新規追加をクリックして、挿入したい画像を選択して追加します。 pcからドラッグで直接シリウスに入れることもできます。 挿入したい画像を選択してokをクリックします。 これで画像を挿入することができました。



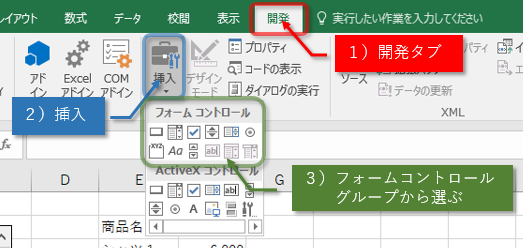
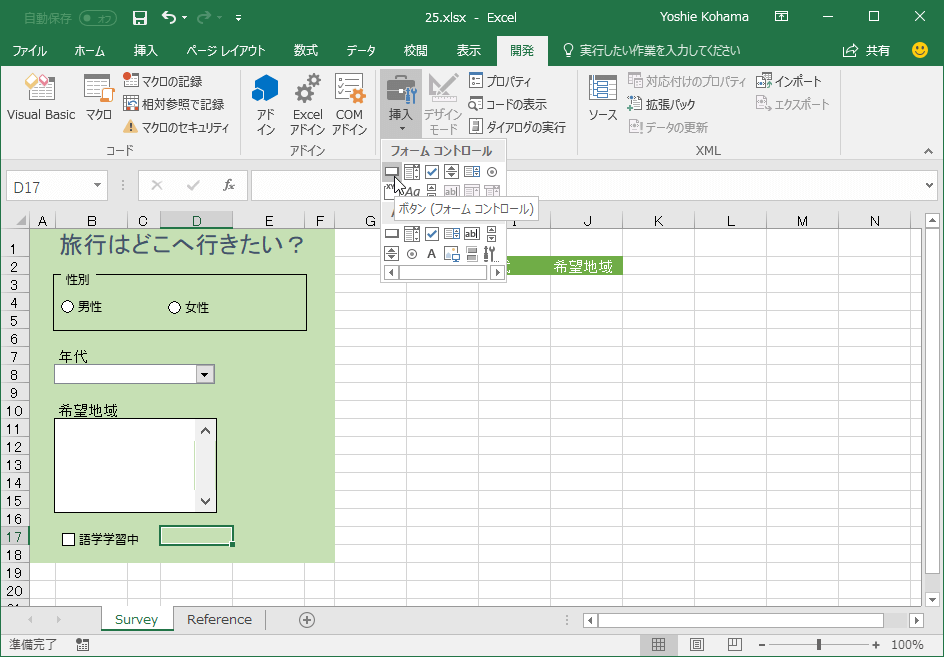
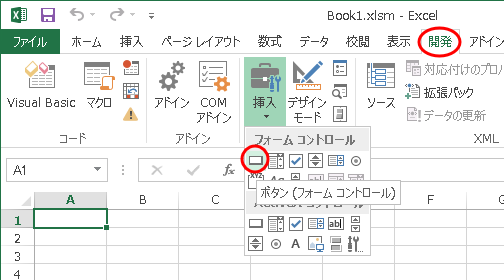
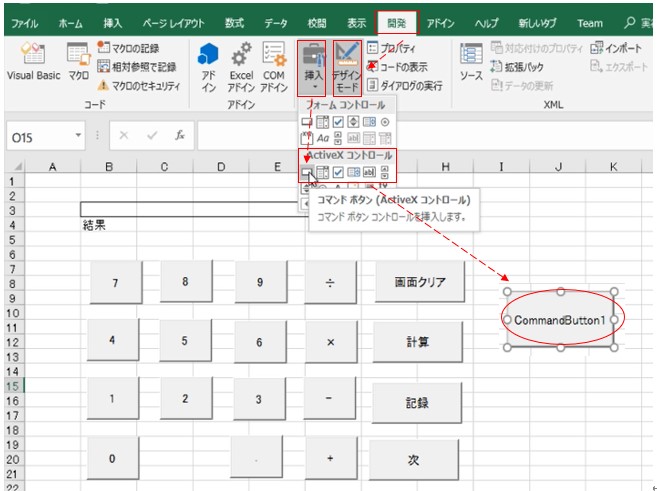
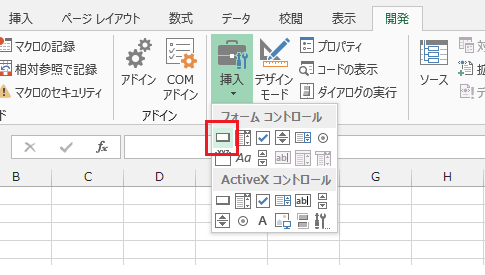
Excelシートを更に便利にするフォームコントロール ノンプログラミングwebアプリ作成ツール Forguncy フォーガンシー グレープシティ株式会社



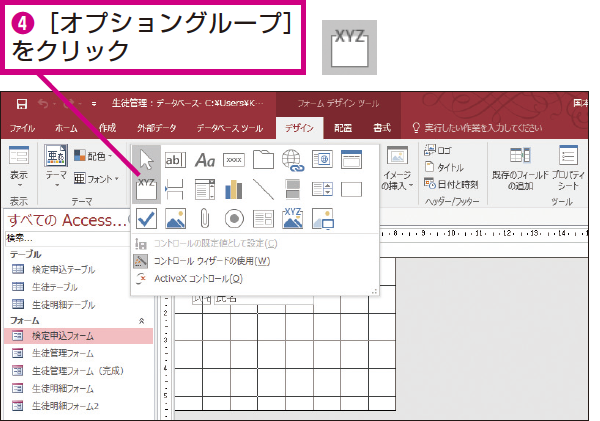
Excelフォームコントロールのオプションボタンの挿入方法 Gungiiのなるほどhack Tips
3次に、画像コントロールをユーザーフォームに挿入する必要があります。 クリックしてください 画像 ボタンの ツールボックス ダイアログボックスで、イメージコントロールをに描画します ユーザーフォーム 手動で。 スクリーンショットを参照して



ボタンの挿入方法と種類一覧 Sangoカスタマイズガイド



非推奨 ビジュアルエディター Htmlタグ挿入ボタン Wordpress 有料テーマ Emanon Pro



プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



メールマガジン メルマガ 運用担当者必見 Htmlメールの各パーツの適切なサイズとは メールマーケティングのトレンドを押さえよ Ferret



Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi



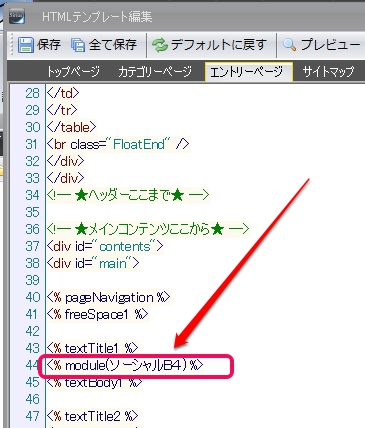
ソーシャルボタンを追加 設置する方法 Siriusシリウス小技



Excelシートを更に便利にするフォームコントロール ノンプログラミングwebアプリ作成ツール Forguncy フォーガンシー グレープシティ株式会社



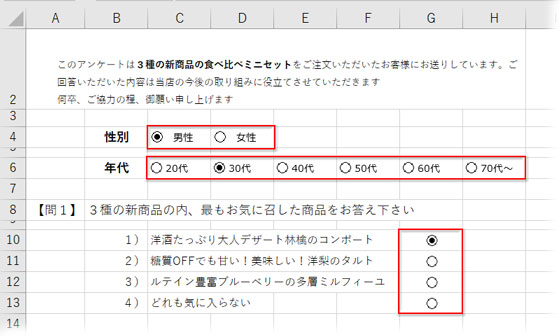
知っていると便利なエクセルの技 チェックボックスとラジオボタンを使いこなす方法 まとめ By 教えて Goo



No 02 Htmlの挿入 Indesign Cs6 勉強部屋 Study Room



Wordpressでよく使うhtmlタグを登録しておける超便利なプラグイン Addquicktag の使い方 Saburo Design



意外に高機能なsiriusのボタンリンク 在宅副業におススメ Siriusでホームページ作成



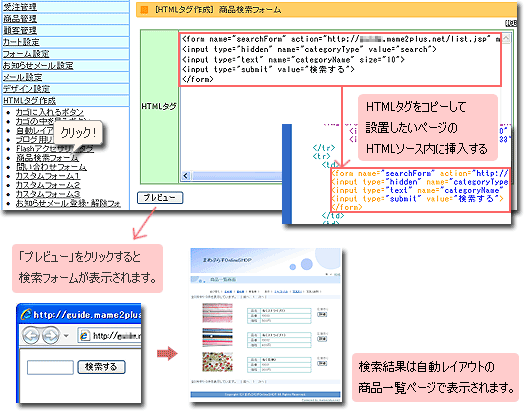
Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ


Cssでボタンの右端にアイコンを配置する方法 ゆうやの雑記ブログ



簡易入力エディタ リッチエディタ の使い方 ホームページ作成 グーペ マニュアル



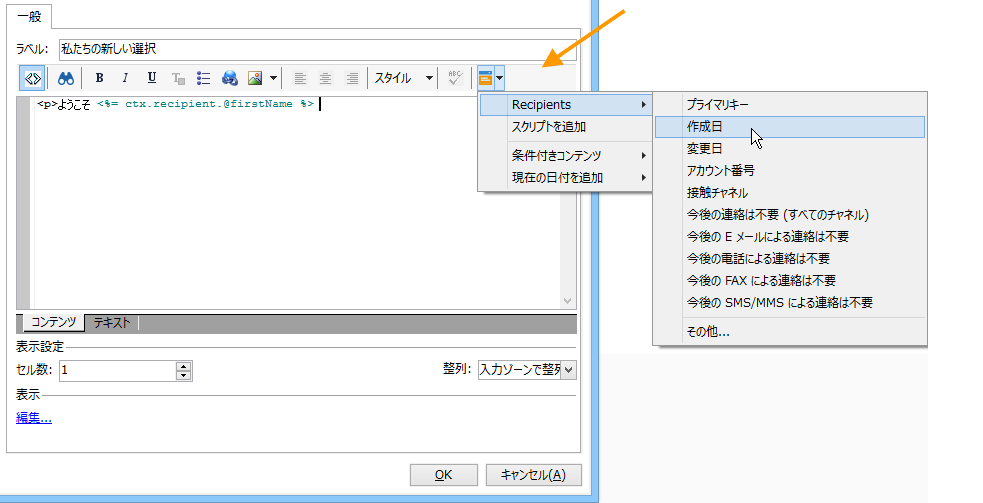
Web フォームの静的要素 Adobe Campaign



Excel 16 チェックボックスとボタンを挿入するには



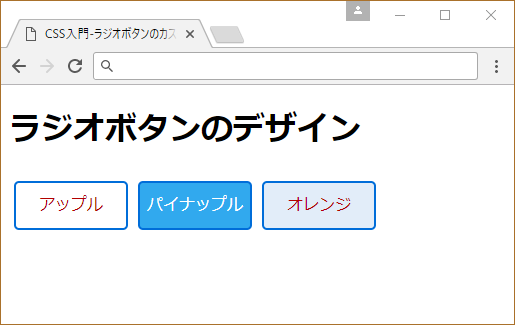
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



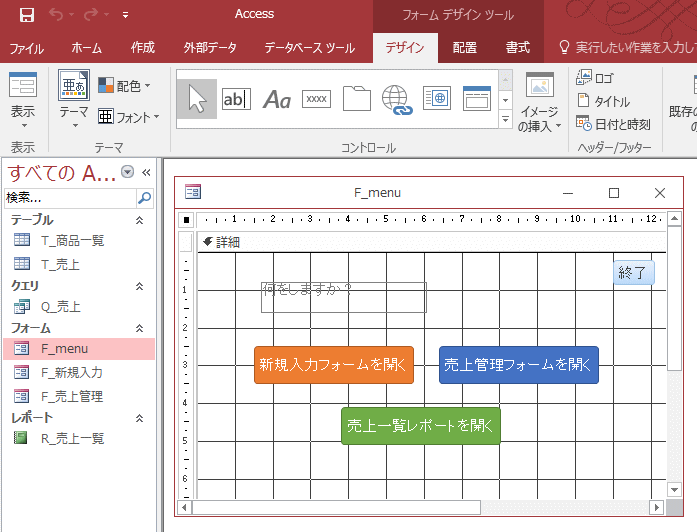
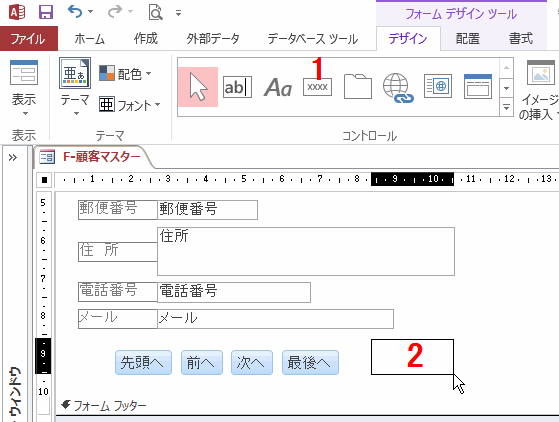
ウィザードを使ったコマンドボタンの作成 Access 16 初心者のためのoffice講座



メールフォームの送信ボタンをクリックするとメールソフトが起動してしまう ホームページv3 Zero ソースネクスト


Word ラジオボタン 1つしか選べないボタン の作成 教えて Helpdesk



非推奨 ビジュアルエディター Htmlタグ挿入ボタン Wordpress 有料テーマ Emanon Pro



入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab



Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン



フォームを閉じるボタンを追加 Access物販向け顧客管理



非推奨 ビジュアルエディター Htmlタグ挿入ボタン Wordpress 有料テーマ Emanon Pro



Excel で Vba ボタンからのプログラムの起動



Skydesk Creatorヘルプ Htmlビューの作成



Excelフォームコントロールのオプションボタンの挿入方法 Gungiiのなるほどhack Tips



ビジュアルエディターにhtmlタグを直接挿入する方法 Cocoon



画像の上におしゃれに文字やボタンをのせる方法 Css


コメントにhtmlタグ挿入ボタンをつける Mt4 Mt5版 小粋空間



Accessのフォームでオプションボタンを使ってデータを入力する方法 できるネット


Vba基本 シートにボタンを作る



コンテンツ制作配信ユーザマニュアル スマートカタログ


オプションボタンの使い方 Excel Vba入門



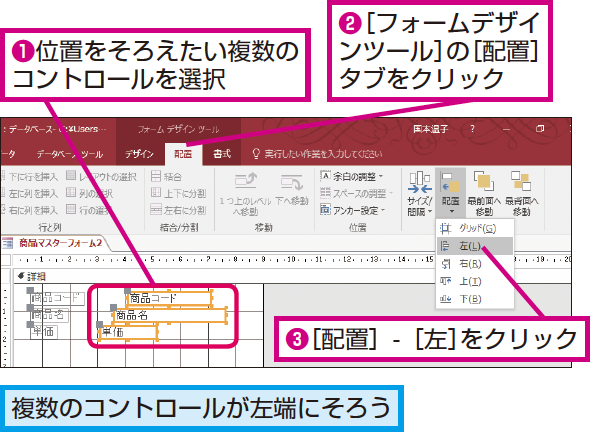
Accessのフォームで複数のコントロールの配置をそろえる方法 できるネット



Excelシートを更に便利にするフォームコントロール ノンプログラミングwebアプリ作成ツール Forguncy フォーガンシー グレープシティ株式会社



ページの前後に自動でソーシャルボタンを挿入する方法 Siriusシリウスカスタマイズ



Cocoon アフィリエイトリンクをオリジナルボタン化する方法


フォーム コントロールのオプションボタンの使い方 Excel07基本講座



Excel To Htmlを使ってブログに簡単に表を挿入しよう ハンバート友幸の庭



印刷ボタンを付ける Hpbでwebページ作成 スケルトンハウス きまぐれcafe



Expression Web 4 テキストボックスを挿入するには


Simple Muse Web マニュアル5 6 Htmlを挿入



Excel Vbaプログラミング入門 3 ボタンを作る Access Excel倶楽部



オリジナルhtmlの編集 ツクツクショップcms 公式マニュアル



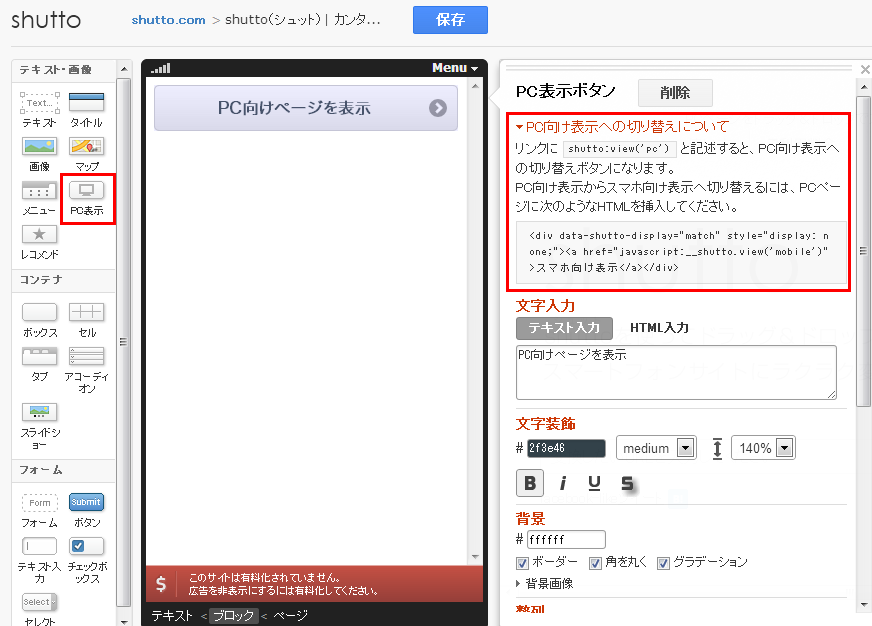
編集画面の挿入メニューに Pc表示ボタン を追加しました Shuttoサポート



Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ



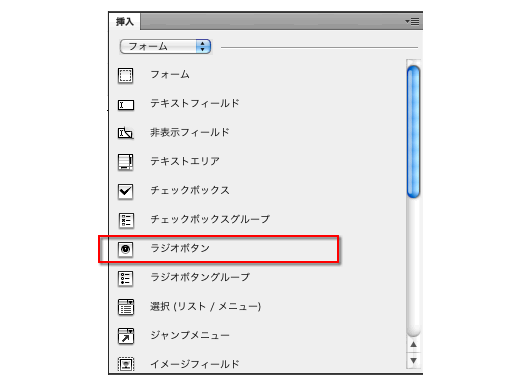
入力フォーム ラジオボタン を入力するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



Html Css Progate道場コース中級編 Bodyの背景画像 ボタンレイアウト アイコンの挿入 Lorchm Note



プリセット Css 装飾リファレンス Wordpress テーマ Digipress


フォーム 挿入メニュー Dreamweaver Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top


Htmlパレットに画像を表示させるには jスタイルクレジット決済システム ご利用マニュアル


Htmlメールで Midiファイル が鳴らない クラブq a 01



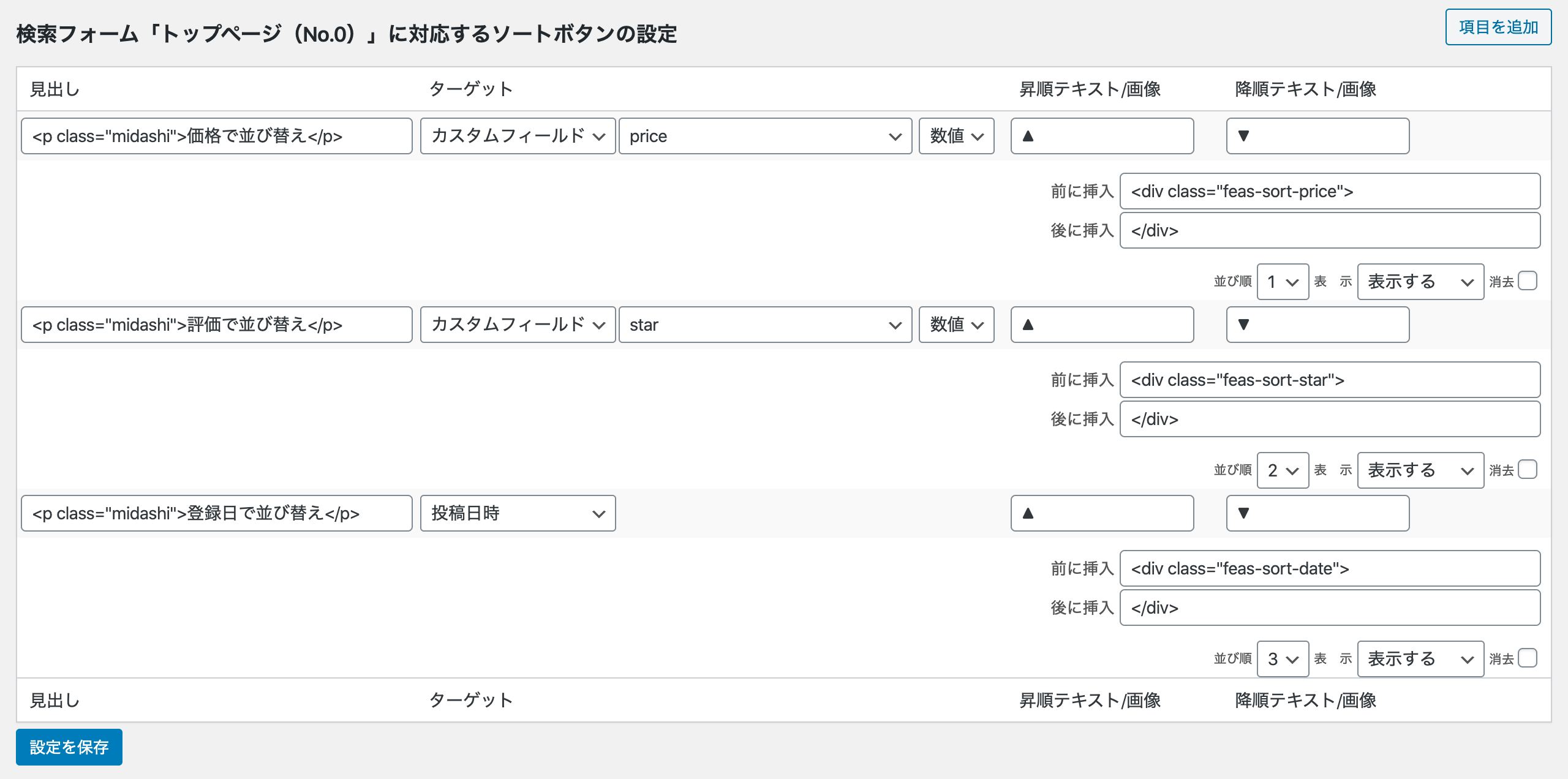
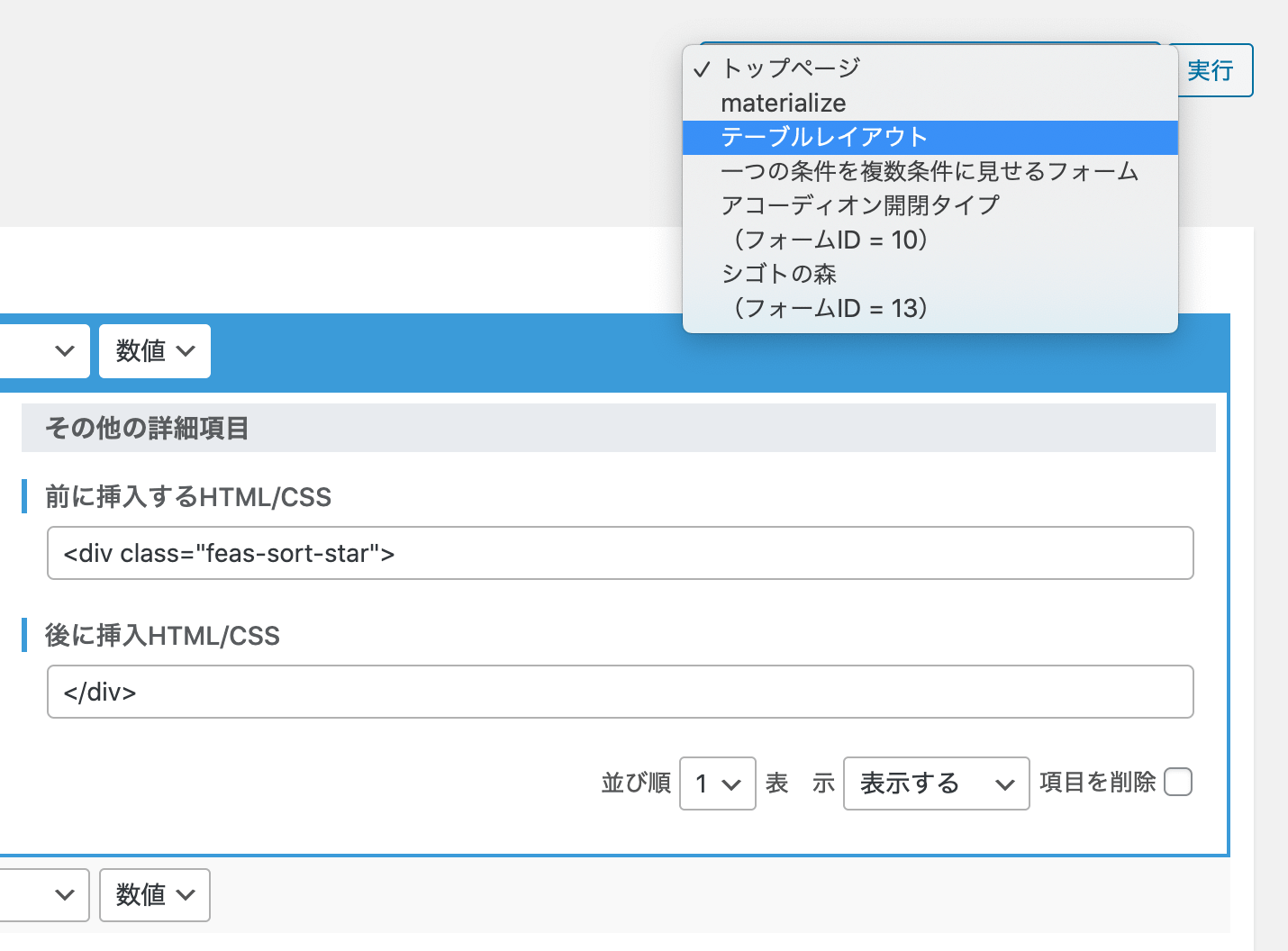
ソートボタンをデザインする Fe Advanced Search



画像を使った送信ボタンを設置する Graycode Html Css



初心者向け Htmlで画像を配置する様々な方法 Codecampus



Step1



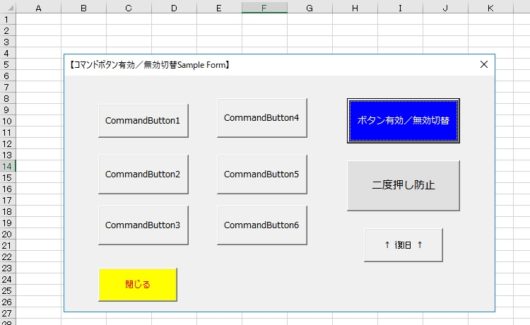
Vba ユーザーフォームボタンの有効 無効 フォーカス指定 自恃ろぐ Jizilog Com



ホームページv3 Zero Html モード で入力したタグが消去されてしまう ソースネクスト



入力フォーム ボタン を作成するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



ホームページ Sirius にsnsシェアボタンを設置して拡散してもらおう



ヴィータスコーポレートサイト Html形式のメール作成がより便利 送信機能も追加に



ボタンの挿入方法と種類一覧 Sangoカスタマイズガイド


ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー



Step1


htmlエディター



Excel 13 10 07でマクロボタンを作成する フォームコントロール エクセルマクロ Excel Vbaの使い方



Html Css クリックするだけでテキストをコピーできるボタン ワードプレス Ke Zai 経済 けーざい


スピンボタンを使って値を増減したい エクセル Q A Tips



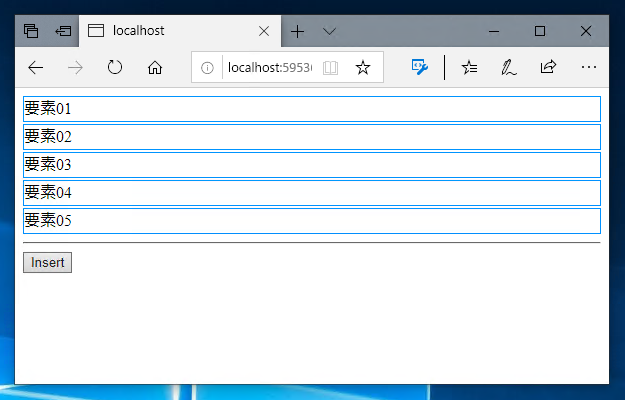
指定した要素 エレメント の子要素の最初 または最後にinsertadjacenthtmlを利用してhtmlを挿入する Javascript プログラミング



どんどん メルマガ応援団 Ver 1 69 にアップデート Paypal対応の会員制サイト構築システム どんどん メルマガ応援団



リッチテキストエディター


入門者のための Microsoft Expression Web 4 の使い方 09 画像の挿入



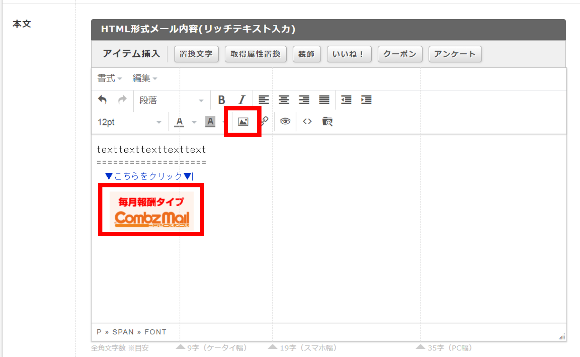
メール本文へリンク付き画像を挿入したい コンビーズメールプラス ヘルプサイト



Altova Stylevision 21 Enterprise Edition



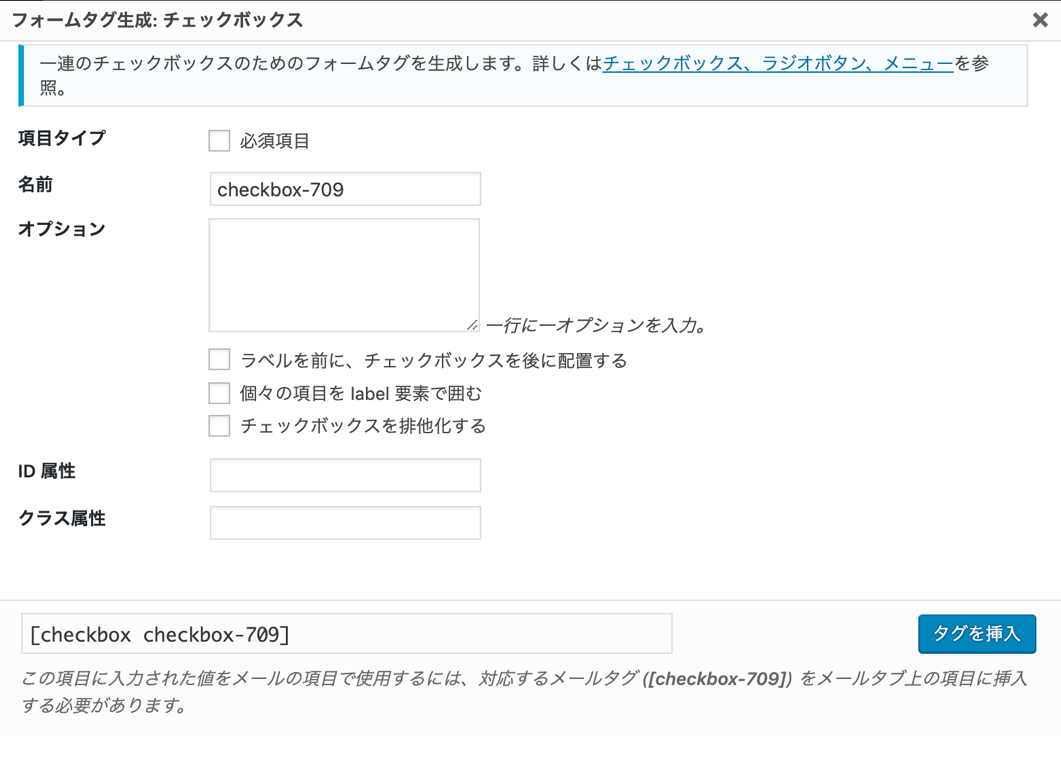
簡単 Contact Form 7の効果的なカスタム方法



Wordpressのビジュアルエディタにhtml直挿入ボタンを追加するカスタマイズ方法 ブログ実験室naelab



Gutenberg ブロックエディタ メモ 任意のhtmlタグを範囲選択で挿入可能なボタンをrichtextのツールバーに追加する Webutubutu



Ima Blog Bloggerの文中にamazonアフェリエイトを挿入する



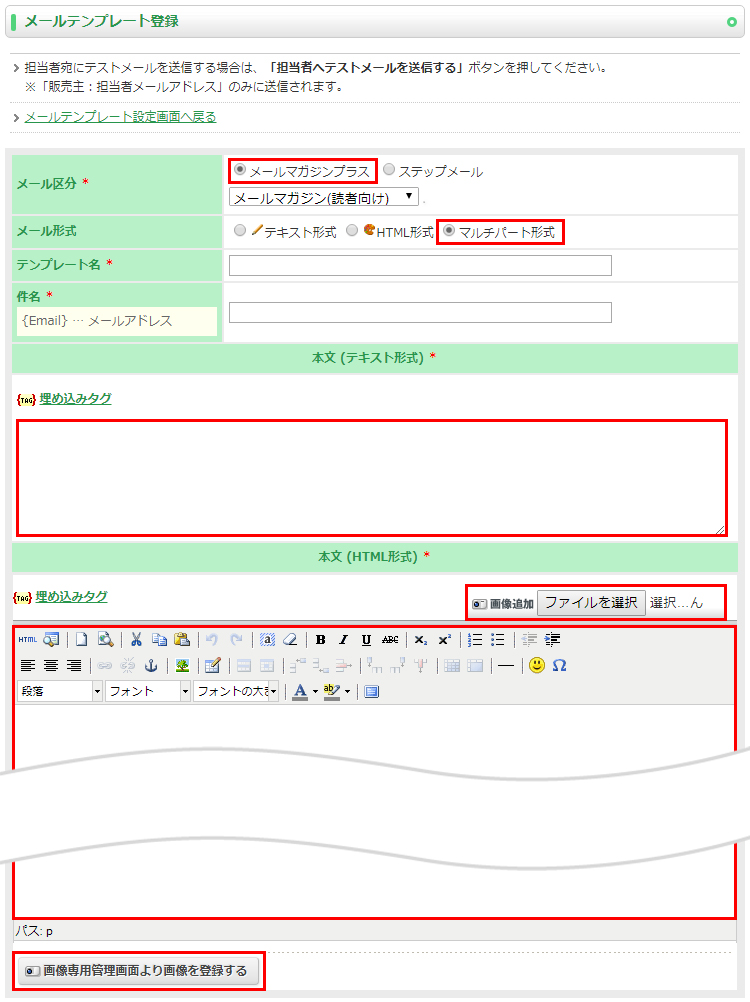
よくある質問 メールマガジンプラスのテンプレートについて



ソートボタンを作成する Fe Advanced Search



ボタン一つでhtmlやショートコードを挿入できる Addquicktag の使い方 Wordpress ワードプレス Gokan Design Studio



Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ



Accessのフォームでオプションボタンを使ってデータを入力する方法 できるネット


